 Probably everyone who has played those How Many Xs Can You Name In Y Minutes-style quizzes has, at one time or another, come up with a topic they'd like to see as the subject of such a quiz. If you've ever wanted to create a timed quiz like this for your site, now you can, with the new Grey Matters Timed Quiz Generator!
Probably everyone who has played those How Many Xs Can You Name In Y Minutes-style quizzes has, at one time or another, come up with a topic they'd like to see as the subject of such a quiz. If you've ever wanted to create a timed quiz like this for your site, now you can, with the new Grey Matters Timed Quiz Generator!
To help you learn how to use this to create your own quiz, this post will act as a tutorial for the Grey Matters Timed Quiz Generator. You'll probably want to open the generator in a new tab, so you can easily go between the generator and this tutorial as you proceed.
In this tutorial, we'll create a simple quiz in which you have to name all four of the Beatles (Just the well-known 4, not including Stuart Sutcliffe and Pete Best).
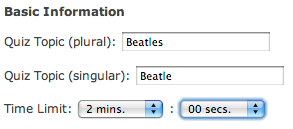
1) Enter Beatles in the Quiz Topic (plural) field.
2) Enter Beatle in the Quiz Topic (singular) field.
The plural and singular forms will be used in the generated quiz to refer to remaining answers properly.
3) Even though most people can name all four Beatles in about 5 seconds, let's set a time limit of 2 minutes. This is done by using the Time Limit pull down menus. From the minutes... menu, select 2 mins., and from the seconds... menu, select 00 secs., and the 2-minute time limit will be set.
At this point, your entries should look something like this:

Next, we're going to provide the answers we'll accept, as well as alternatives that we'll accept for each answer.
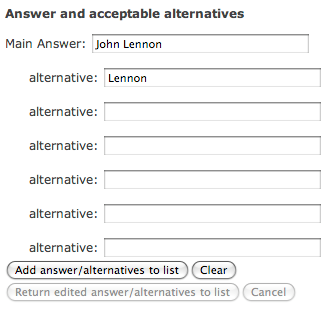
4) In the Main Answer field, type John Lennon.
Note: Capitalization only affects how the answer will appear in the giving or missing answer areas of the final quiz. As long as the player of the quiz spells the entries as you did when creating the quiz, even if the capitalization isn't exactly the same, the answer will be marked as correct.
5) In this example, we'll also accept just last names for each entry. In one of the alternative fields, type in Lennon. Each answer can have up to 6 different alternatives.

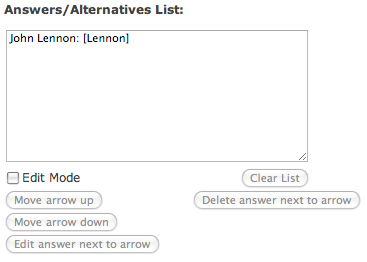
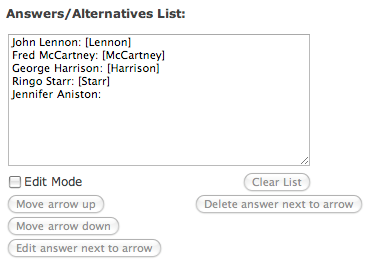
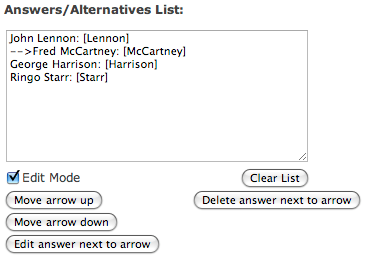
6) Once it looks as above, click on the Add answers/alternatives to list button, and your entry will now showup in the Answers/Alternatives List box with John Lennon at the start of the line, followed by the alternative Lennon in brackets. The Main Answer and alternative fields and now empty, and the Edit Mode checkbox will also now become enabled (although it remains unchecked).

This box contains all the answers and alternatives that will be accepted as answers in the generated quiz.
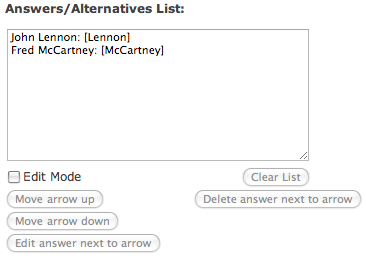
7) Next, I'm going to ask you to intentionally make a mistake, which will be corrected later. For this entry, type in Fred McCartney in the Main Answer field, followed by McCartney in one of the alternative fields. Click the Add answers/alternatives to list button, and the Answers/Alternatives List box should now look like this:

8) Now that you're familiar with how to enter answers and alternatives, add George Harrison, with Harrison as an alternative answer to the list, and follow it with Ringo Starr, with Starr as it's alternative.
9) Just for purposes of the tutorial, we're going to make another intentional mistake, so type in Jennifer Aniston as another answer, without any alternatives, and click the Add answers/alternatives to list button.

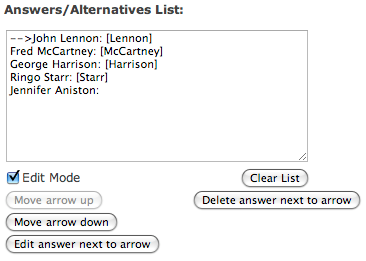
10) Next, we're going to use the edit mode to fix those mistakes we've made. Click the Edit Mode checkbox. This will cause the editing features will be activated, and an arrow to appear next to the John Lennon entry.

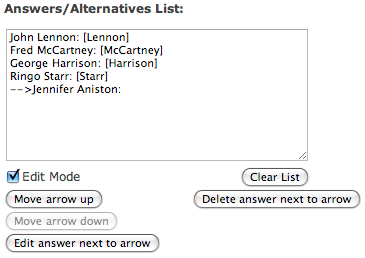
11) To get rid of the Jennifer Aniston entry, keep clicking the Move arrow down button, until it points to Jennifer Aniston. As you move down, you'll notice that the Move arrow up button becomes active, and when you get to the final entry, Move arrow down button becomes inactive.

12) Click on the Delete answer next to arrow button, and you'll be asked if you're sure you want to delete that answer and its alternatives. Click on OK, and Jennifer Aniston will disappear from the list, and the arrow will jump back to the first item on the list.

13) Now, we'll fix the other mistake we made. Use the Move arrow up and Move arrow down buttons to move the arrow up and down until you arrive at the Fred McCartney entry.

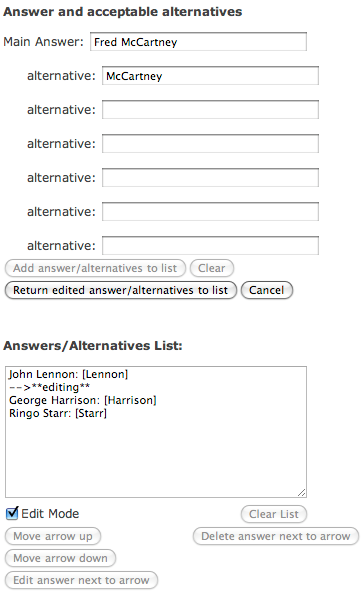
14) Click on the Edit answer next to arrow button. You'll note that the text next to the arrow changes to the word **editing**, the Main Answer field now reads Fred McCartney, and one of the alternative boxes now reads McCartney.

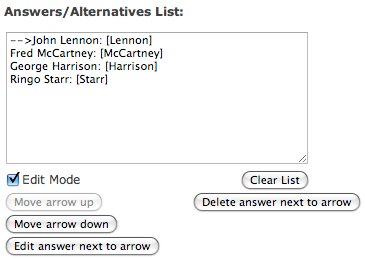
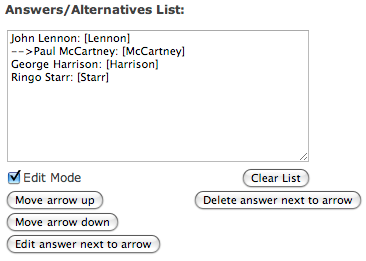
15) In the Main Answer field, change Fred McCartney to read Paul McCartney, then click the Return edited answer/alternatives to list button. The Answers/Alternatives List field should now look like this:

16) After making sure that all the other answers are correct, and making any changes, click the Edit Mode checkbox to turn off the editing features.
For this tutorial, we're going to skip over the Final Message Options section as a whole. You can learn about this feature in the separate Final Message Options tutorial.
17) Finally click the Generate quiz code button. In the Quiz Code box, the required code, employing HTML, CSS and Javascript will appear! Copy and paste this generated code into your favorite text editor or code editor, and save it with an .html extension. Upload it to your server, link to it appropraitely, and your quiz is ready!
If you've been following along with the tutorial, you should now have an HTML file that looks and acts exactly like this one. Try out this quiz for yourself, starting the clock by entering text in the text filed. Entering a mixture of full names and last names, in any combination of small letters and capital letters, so you can see the results for yourself. As you take the quiz, look directly above the answer box, and you'll see that it lets you know how many answers are left. When you're down to one answer, it even refers to the subject in the singular form you entered in step 2 of this tutorial.
The quiz also includes a Give up? button, which stops the clock, and reveals all the answers you didn't list. Reload the page, enter two or three answers, and then click on the Give up? button to see it work.
Imagine you're taking the quiz, but have decided to cheat by peeking at the answers as you take the quiz. Use your browser to view the source code (use your browser's help section, if needed, to learn how to do this), and try and locate the answers (either just by looking, or by having your computer search the code for you). You'll note that you can't find the answers anywhere in the code, as they have been obfuscated to prevent cheating!
Feel free to use this tool to develop your own quizzes, and host them on your site! Obviously, the more you know about HTML, CSS, and Javascript, the better you'll be able to customize this file to better work with your site. If you want to learn more about them, w3schools and The Javascript Source are great places to start.
If you're looking for inspiration for quiz topics, you should start with what interests you, and any ideas you may have had for a timed quiz. I also suggest browsing through the topics in my How Many Xs Can You Name In Y Minutes? post, and the comments in Mental Floss' Name x in y minutes post.
Note: I take no responsibility for the consequences of using any quiz or quizzes you create with this tool in any manner, nor do I make any guarantees concerning any such quiz or quizzes.




2 Response to Make Your Own Timed Quizzes!
The link is dead
I apologize. The timed quiz generator is still running. It's just moved.
Here's the new address:
http://gmmentalgym.blogspot.com/2010/11/timed-quiz-generator_07.html
I'll go and fix it in the blog right now.
Post a Comment